The Problem
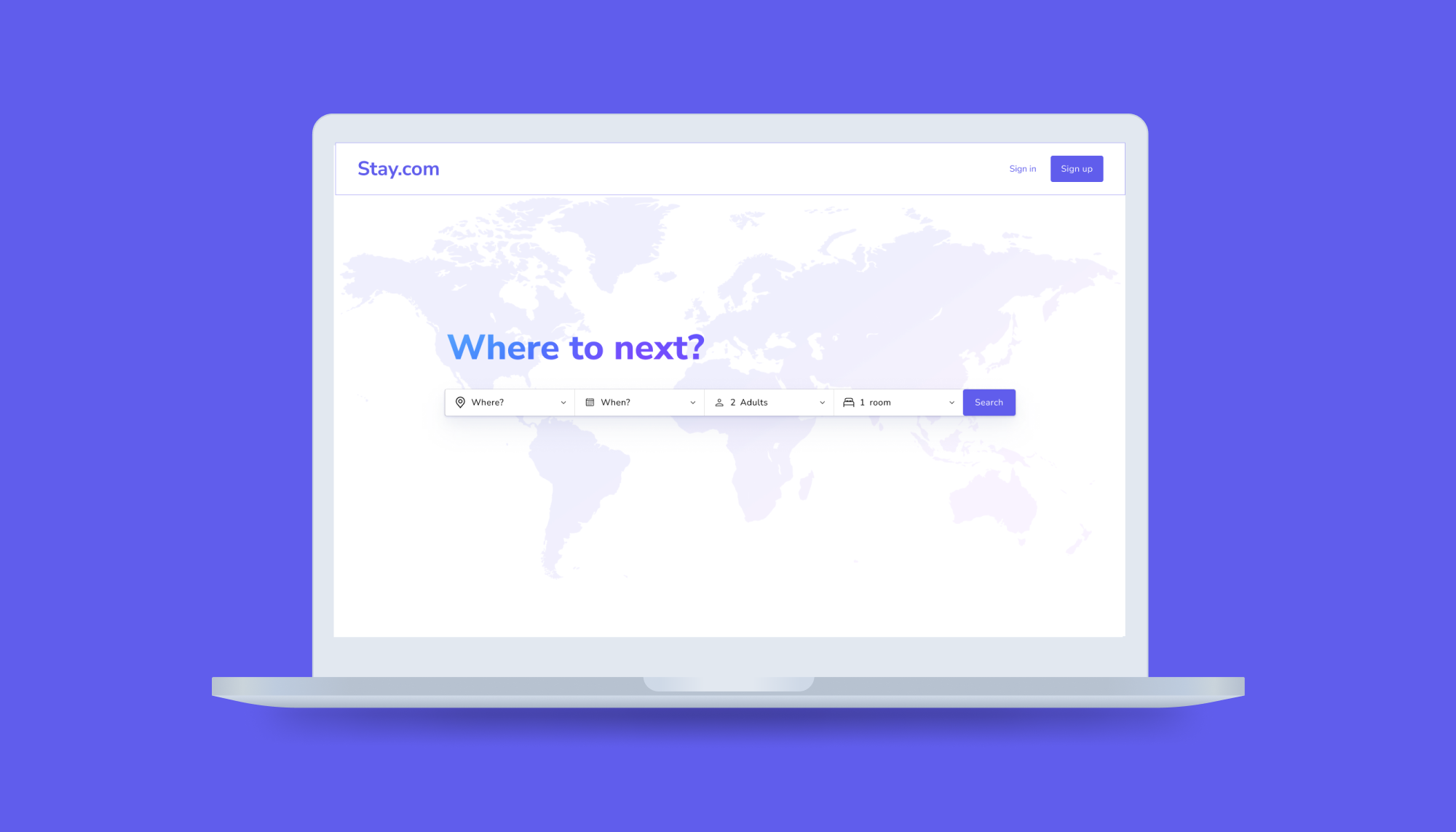
Many hotel booking websites suffer from poor usability, frustrating users with confusing navigation, unclear information, and inefficient booking processes.
Such issues often lead to user frustration and booking abandonment, signalling a need for a solution that balances functionality with user satisfaction.